
WEBD 2000
Rich Internet Applications
60 credit-hours
We did four things in this course:
- Design and build a responsive portfolio (see below).
- Design and build an e-Commerce site in Flash Builder. Made even easier in Flash Builder 4.7, since Adobe took away the design tools. Flash Builder is also based on Eclipse. Just kill me now.
- Design and build a video player in Silverlight. Even though the code-behind can be C#, it's enough unlike coding a desktop app to be seriously jarring. Here's just one example of something that ought to work but just doesn't work, and you get no reasons anywhere why not. Fortunately, Expression Blend had a design tool, so the experience overall wasn't so torturous – for the first time I was able to deliver a finished product that looked remotely like my design!
- Do a 20-minute teach-back on an internet technology we learned. I did mine on Django, a web application framework for Python. It was a serious overreach – I wanted to get everyone from scrach-zero to the working sample polls application from their tutorials, but the plane exploded on the runway. I integrated the highlights of the presentation into my Advanced OOP project on Python in general.
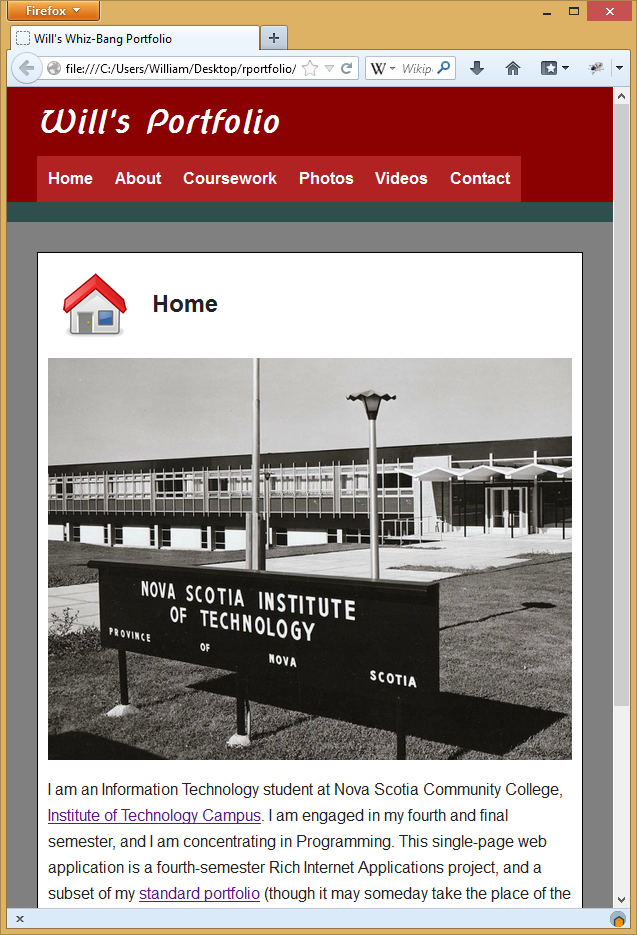
Will's Whiz-Bang Portfolio
So here's a subset of my portfolio in a newfangled responsive format. By the way, if you know how to get figures with figcaptions to display neatly inline (i.e., beside each other), let me know! Go under "Coursework" and you’ll see what a hack I had to do, in the absence of inline figures-with-captions.
One of my personal gripes with CSS is that everything I do feels like a hack. Maybe I just haven’t been motivated enough to actually learn good web design. But I really like the responsive media queries, and I will be doing mobile-first design for all of my future projects. I got started with Initializr – doubtless there are other choices, too.
(But why they couldn’t just have a “layout” pseudo-table that switches to stacking as part of plain-old HTML, I don’t know.)
| Will's Whiz-Bang Portfolio |
|---|
 |
| View :: or download: 3.97 MB (ZIP) |
 2013, William Matheson
2013, William Matheson